How to Improve E-Commerce UX Design and Increase Sales
Updated March 2023
Why is Providing a Better E-Commerce User Experience Essential?
Let me guess; you purchased something online. If not today, then last week or even last month. It doesn’t matter who you are or where you live. All of us modern consumers prefer the convenience and ease of online shopping. We count on online stores to provide a great e-commerce user experience. And that is why e-commerce UX design is so critical in 2023.
E-commerce user experience (UX) is one of the most powerful levers to increase revenue through your online store—without necessarily paying to drive more traffic.
But contrary to what you might think, e-commerce UX is more than just website design.
E-commerce UX is how you communicate, accommodate, and nudge users throughout their journey from the first click to a completed purchase.
Consumers are becoming more used to online and mobile shopping and are more sophisticated and demanding than ever. And the e-commerce user experience does matter!
67% of shoppers showed more interest to buy from a website if it is compatible with mobile devices.
According to Leadpages.com, in 2023, 88% of online shoppers are less likely to return to a site because of a bad user experience. And 73% of shoppers prefer to make purchases on their mobile phones after visiting a store, says new research from Sinch.
And that can become a real problem, especially for smaller online retailers. You see, e-commerce provides smaller brands with an opportunity to establish their positions against much bigger brands and attract a base of loyal consumers.
But only if their online stores provide the e-commerce user experience their target audience has come to expect.
In previous posts, I talked about UX design, and how it benefits your website, and why website usability is essential for a user-friendly website. Today I want to talk a bit about e-commerce UX design and outline some strategies for improving the e-commerce user experience on your website.

The Importance of the E-Commerce User Experience
Put into the simplest terms I can, your e-commerce user experience and UX design are your online ID. They help you stand out from the digital noise and reflect your brand values. Your online presence is the first place your target audience will visit to learn more about your brand and products.
According to Review 24, 94% of users create their first impression of a website based on web design alone. That means that if you don’t create a great first impression, you have little chance of converting your website visitors later.
“If you do build a great experience, customers tell each other about that. Word of mouth is very powerful.”
Jeff Bezos – Amazon
It is easy to see why e-commerce UX design is vital for the success of any online store in 2023. Everything from carefully thought-out logic and transitions, effective website navigation, simple micro-interactions, engaging product presentations, easy shopping, payment processing and shipping, and many other details and features directly influence the e-commerce user experience and, therefore the success of your e-commerce store.
If you neglect to focus on e-commerce UX design, you will fail; I guarantee it! This is one area where mobile-first web designers and business owners must work together to provide the best possible e-commerce user experience. Here are some critical aspects you need to focus on to achieve that goal:
- Mobile-first design
- Simple and well-thought-out functionality
- An effective and recognizable brand identity
- An effective and straight-forward information architecture
- Website and data security
- Engaging visual elements
- Simple website and store navigation
- Consumer feedback mechanisms
E-commerce website design and development can be a complex process, but there are certain things you can do to make sure your site has a strong UI/UX. So, let’s consider what it will take to build an e-commerce site meeting mobile user expectations.

The Principles of E-Commerce UX Design
User experience (UX), or e-commerce user experience, is a critical aspect of designing user interfaces. E-commerce UX design is essential for an increasingly competitive and mobile digital marketplace.
The number of mobile consumers is increasing. The latest data reveal that more than two-thirds of the world’s population now uses a mobile phone, with the number of “unique” mobile users reaching 5.44 billion in January 2023.
According to Tidio, mobile retail e-commerce sales are expected to exceed 510 billion dollars in 2023 and 710 billion dollars by 2025.
And demanding online shoppers want to see something new and engaging when they visit your e-commerce website. This means you must attract and engage your target audience fast enough for them to purchase before they are disengaged and head elsewhere. The “elsewhere” is usually one of your online competitors.
Like them or not, major online retailers like Rakuten, Alibaba, Amazon, and Walmart are providing benchmarks for all other retailers regarding e-commerce UX design and user experience. These huge brands offer various perks, such as one-stop shopping, unmatched selections, low prices, convenient and speedy delivery, free shipping, etc., to persuade consumers to buy their products.
E-commerce UX design is one way smaller brands can level the digital playing field. By adopting and researching e-commerce UX design trends, they can ensure their e-commerce user experience is user-friendly and effective.
By not focusing on the layout and functionality of a website, the website structure, design, and functionality may end up with rough edges. This provides a less-than-optimal user experience, which results in lost engagement and reduced sales.
On the other hand, focusing on the e-commerce user experience benefits end-users and online retailers. Only those who understand the preferences and behaviors of their target audience will succeed. Here are some basic e-commerce UX design elements which will increase your website visibility and profitability.
Improving your e-commerce UX starts with the user and then the experience. The caveat is not all users are the same. They’ll have different needs (and pain points) at various stages, browse on other devices, pay through different means, arrive from different marketing campaigns, check out additional sales channels, etc.
But you’re ultimately after the same outcome: you want them to buy your products.

What is E-Commerce UX?
E-commerce user experience (UX) is anticipating your users’ needs at every step of their journey toward a purchase to create a consistent, enjoyable, and efficient shopping experience.
While website design plays a significant role in UX, there’s a lot to consider:
- Does the website load quickly?
- Are your navigation menus organized strategically?
- Does it meet accessibility standards?
- Is the user getting what they expect after every click?
- Is the UX as smooth on mobile devices as it is on desktop?
- Is the copy simple, specific, and straightforward?
- Are there unnecessary steps in the process that you could remove?
E-commerce UX has specific priorities, given its goal of driving many visitors to your online store to complete their purchase, ideally without help and minimal friction.
The biggest misconception about UX for ecommerce stores is where the user experience begins.
Maybe your homepage isn’t the place where customers are starting. Instead, they might land on a product page, a blog post, etc.
Since your goal in designing ecommerce sites should be to reduce friction and serve various users, these principles can help you create a positive user experience and smoother customer journey.
Key Elements of E-Commerce UX Design

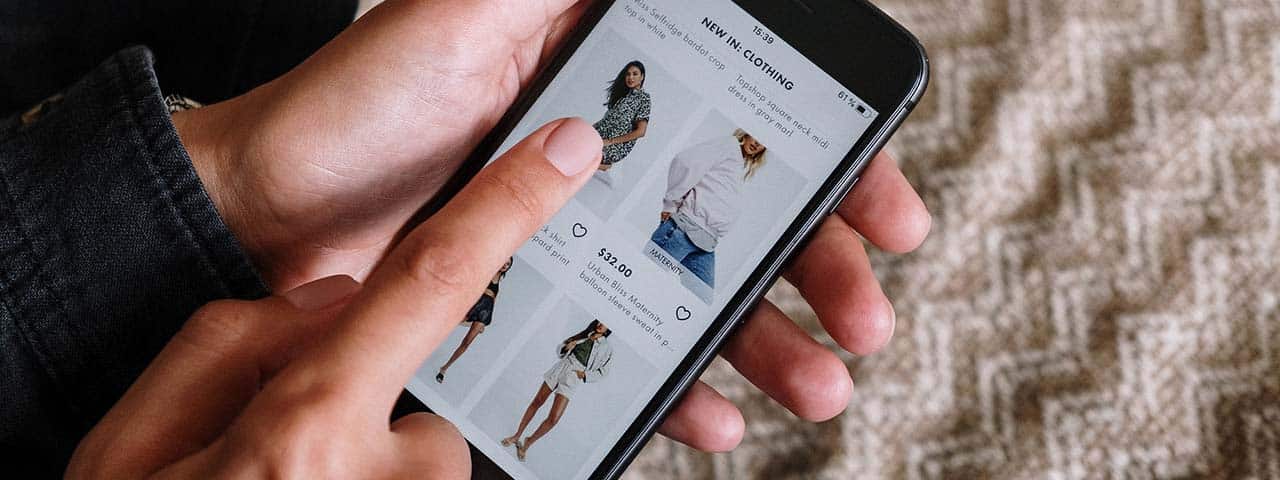
Design for Mobile Devices
A key element of e-commerce UX design is a mobile-first design. With more and more people shopping on their smartphones and tablets, you must design your e-commerce website for mobile devices.
As of February 2023, 60.4% of all website traffic comes from mobile devices. That means having a responsive design that looks great on all screen sizes and ensuring your site loads quickly on mobile networks. You must provide the best mobile user experience. End of story. Period!
There are a lot of differences between shopping on your smartphone/mobile device and shopping on your laptop. For example, on your smartphone, you tap instead of click, elements are rearranged, the navigation menu is tucked away in a hamburger icon, and the user can scroll, zoom, and swipe with their fingers instead of a mouse.
Paying on mobile devices was one of the online shoppers’ most significant barriers to purchasing. Entering your shipping details and credit card information through a series of taps on a tiny keyboard meant an incoming text message was all it took to create an abandoned checkout.
With many mobile payment options—Shop Pay, Apple Pay, Google Pay, Meta Pay, PayPal, Ali Pay, and more—users can expect an accelerated checkout without entering their shipping and payment info.

Prioritize Functionality
Here’s the truth: some great-looking online stores can also be the worst converting, as flashy features distract users and slow down your website.
Even popular design trends can become examples of “bad UX” when they detract from the ultimate goal of increasing conversions:
- Parallax scrolling can be distracting when implemented unnecessarily
- Automatic image sliders can be slow to load, hard to read, and often perform poorly as calls to action.
- Ghost buttons live up to their name, often appear unclickable, and go overlooked.
- Video backgrounds can distract attention and add load times, slowing your site.
In general, be careful of flashy features. People build great websites that perform well, and then they get a freelance developer to add just one thing that breaks it. Image sliders are the worst culprits of this.
There’s a time and place for these nice-to-haves, but e-commerce websites should focus on the functional must-haves.

Content Before Design
Reading is a lot like breathing. You probably don’t think about it as you do it—unless something makes it difficult or draws your attention to it (like this sentence).
That’s how good copy feels to users and why it’s best to begin with the content before you start with your online store’s design.
Copy can:
- Set expectations before the click and satisfy them after the click for users
- Provide signposts through links and calls to action to direct users to where they want, and where you want them, to go
- Provide or reiterate context users may or may not have at that stage in their journey with your brand
- Speak in the voice of the customer to resonate with them
- Quickly communicate essential information to users
Before you start writing, however, you should understand your target users, their goals, and your goals for them. Without conducting some user research to get to know their context, your copy will miss its mark.
One way to get into the mind of your users is to understand whether your marketing is capturing attention or intention:
- Capturing attention. The user is passively browsing and isn’t looking for what you’re offering, but if you can make them aware of it—say, with a video ad or social media post—you can nurture their interest. You can use audience segmentation and targeting to focus on users with specific traits indicating their readiness for your offer.
- Capturing intention. The user is in the market for something you can offer them. The search queries they type into a search engine reflect their intent. You can use keyword research to understand this intent better and cater your content or website SEO.

Build Website Trust
You ask your potential consumers to share something very private and important to them, their credit card info and, in many cases, their home address. And your customers are aware of the rising number of cyberattacks. Unpleasant purchase experiences and the news of data breaches they read about daily have made them rightfully cautious. So, before buying from you, they want to check your trustworthiness.
In 2023, e-commerce user experience design has to include key security features. Customers who share their financial information will expect a secure site they can trust. So here is what you need to do:
- Install an SSL Certificate – Having an SSL Certificate is essential in 2023. Having the little green padlock next to your URL in the browser address bar instills a sense of trust in website visitors. Not only that, you also need an SSL Certificate to process online payments. Also, Google will block your website as “unsecure” if you don’t have SSL.
- Use a Secure Payment Gateway – By using a secure and trusted payment gateway like Apple Pay, PayPal, Stripe, Alipay, WePay or Google Pay, your online consumers will feel more comfortable sharing their credit card info and completing their online purchases.
- State Your Return Policy – Not all customers will be happy with their purchase. You can remove the uncertainty by clearly stating your shipping and return policy, preferably on your home page, shopping cart, and checkout pages.
- Have a Privacy Policy – Write a detailed privacy policy and provide an easy-to-spot link to it in the footer of every page on your website.
- Be GDPR Compliant – Even if you are not planning to sell to members of the European Union, it is a good idea to be up-front regarding how your website handles user data and information.

Intuitive Navigation
Mobile consumers are in a rush. They don’t want to click and scroll endlessly until they find the desired product. If they notice they’re wasting their precious time on your e-commerce store, they will leave you for your competitors. Therefore, a key element of e-commerce user experience design is to create a simple and effective website navigation menu.
We generally navigate websites and the internet at large on autopilot. We don’t actively think about what we click on or why—we do whatever we feel meets our needs fastest.
That’s why website navigation needs to be intuitive for users and is so much more than the links you include in your website’s menu. You have to anticipate needs the user may not even be consciously aware of and enable your users to direct their experience across your website easily.
On your homepage, make it easy to drill down into your products, pages, and collections. The functionality must be there on the homepage. It’s not just to make your brand pretty. It has to predict the user at every scroll and click.
To create more user-friendly website navigation, be sure to implement the following e-commerce UX design elements:
- Descriptive Menu Labels – Don’t be vague or cute regarding your menu labels. Generic options like “Products” or “Solutions” don’t provide any value for consumers. Neither do confusing terms like “Mojo” or “Poppers” (both of these are from recent client projects.) Instead, use easy-to-understand terms that describe your product or page.
- Keep It Simple – Fewer menu items will make it easier for potential customers to find what they want. Limit yourself to not more than three navigation levels. If you REALLY need more navigation links, consider adding secondary menus in your footer or on specific pages.
- Consider Internal Navigation – Visitors need to know where they are, where your menu bar or search bar is, how they can get back to the homepage, how to filter the results they get, etc. Add internal links to other relevant products or pages. Place prominent calls to action (CTAs) on appropriate pages. Ensure your pages are no more than three clicks away from the homepage.

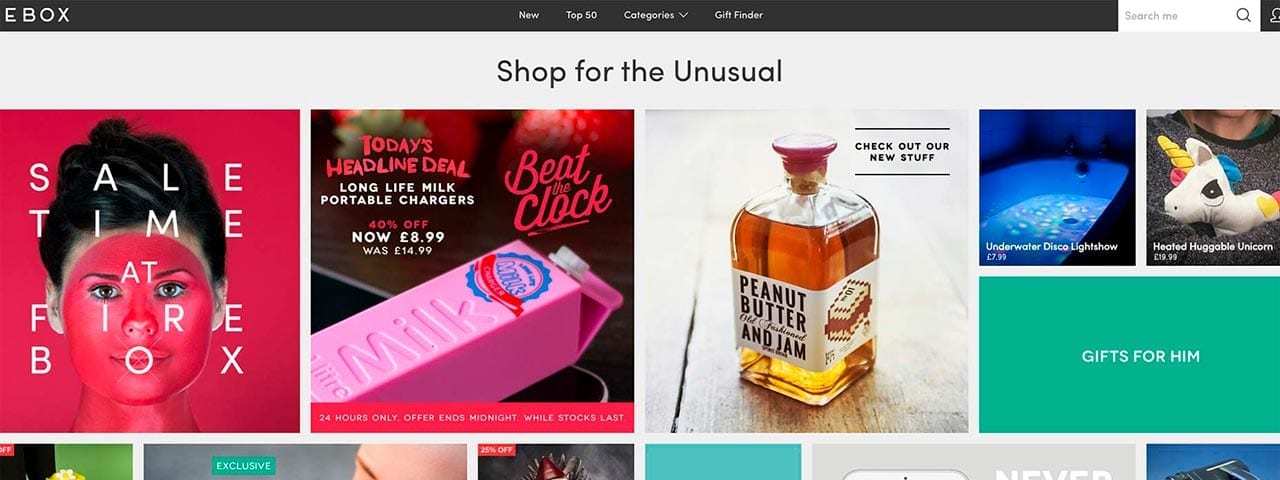
An Engaging Home Page
One of my key e-commerce UX design elements derives from the brick-and-mortar world. Remember the last time you visited any retail store, especially if it was your first time. What made you stop and enter the store? Most likely, it was an attractive storefront or store window. It works the same way for online shoppers.
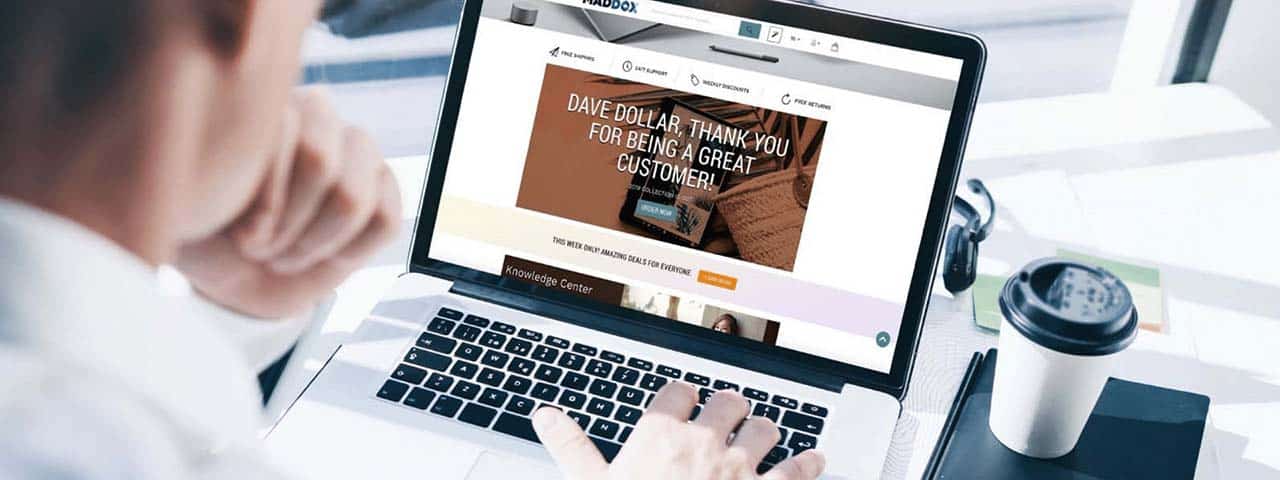
Your home page is likely the first page they visit. And just like your store window, it must be attractive and enticing enough for your target consumer to explore more content on your site. You can only do that if your e-commerce home page provides an attractive, enticing, and secure presence. And you need to do that very quickly before your target audience turns away!
It takes about 50 milliseconds (ms) (that’s 0.05 seconds) for users to form an opinion about your website that determines whether they’ll stay or leave.
Here are some important e-commerce user experience elements to have on your home page:
- Your Unique Value Proposition – Communicate what sets your product brand apart and the value your product provides.
- Your Proof of Credibility – Use your homepage to share customer testimonials, your partners, your major product features and benefits, or any mentions of your brand in the media.
- Your Website Links – Use your page footer to link to your company info pages, customer support pages, social media pages, contact and social media details, and key products and collections.
- Your Contact Info – Potential consumers will have questions and want to talk to you. Add a chatbot, your general support, accounting, and customer service email addresses, a click-to-call button, and social media handles to make it easier for visitors to reach out to you.

Effective Product Pages
Once you get potential consumers interested in your brand, you must entice them to purchase your products. Therefore, the next step in e-commerce UX design has to be your product pages. Don’t just list your product info, add a product image and think you are done. That approach will never appeal to sophisticated modern consumers.
To provide the best possible e-commerce user experience, you need to spend time designing your product pages. If your home page is your storefront, your product pages become your store shelves stocked with enticing and amazing products. At the very least, you should focus on the following:
- Your Product Images – Make sure your product images are of high quality, consistent in style and appearance, complement or enhance your site’s color palette, and showcase your product.
- Your Product Information – Make sure consumers know what products you are selling. Use simple language to explain what makes your products special and how they benefit your customers. Explain if your product is available in different sizes, styles, or colors, and mention any available options.
- Your Consumer Experience – Observe your customers’ preferences and previous purchases to provide them with a seamless conversion journey. Add options like “Related Products” or “Our Customers Also Bought” to help them find the perfect product faster and complete the purchase. Tell them what other products they have viewed and provide easy access to their shopping cart.
- Cross-Sell Other Products – Cross-selling means persuading a customer to buy more items from you. Once a customer purchases a certain product, show them other related products.

User-Friendly Checkout Process
An overly complicated checkout process does not provide an acceptable e-commerce user experience and can lead to shopping cart abandonment. To avoid this, store owners should focus on minimal e-commerce UX design to gather client information and provide simple ordering, payment, and shipping options.
If you are aiming to provide an enhanced e-commerce user experience, you need to allow consumers to interact on their terms and have an e-commerce shopping experience that will keep them coming back to your website. Here is what you should focus on:
- Don’t Require User Registration – Not everyone wants to be on your mailing list. So, let them complete their purchase without having to create an account. It is one of the simplest ways to reduce shopping cart abandonment!
- Keep Signup Forms Simple – Make signing up for a user account as easy as possible. Leave out all irrelevant form fields and focus on those important to you, such as their phone number, email address, credit card information, and delivery address. Test your forms’ mobile-friendliness and ensure they’re easy to fill in from these devices.
- Be Clear About Your Shipping Costs – Consumers hate unpleasant surprises. State your shipping options and costs prominent on all product pages and tell your customers when they can expect delivery.

Virtual Reality
A relatively new element of e-commerce UX design is virtual reality (VR). VR allows your online audience to touch and interact with a virtual version of your products. This increases trust among consumers by creating a “feel-good experience” and eliminating doubts before they make a purchase decision.
The e-commerce user experience in VR/AR is still relatively new, but more sites are using it. VR holds a lot of promise, and it will be exciting to see where this technology will be in a few more years.

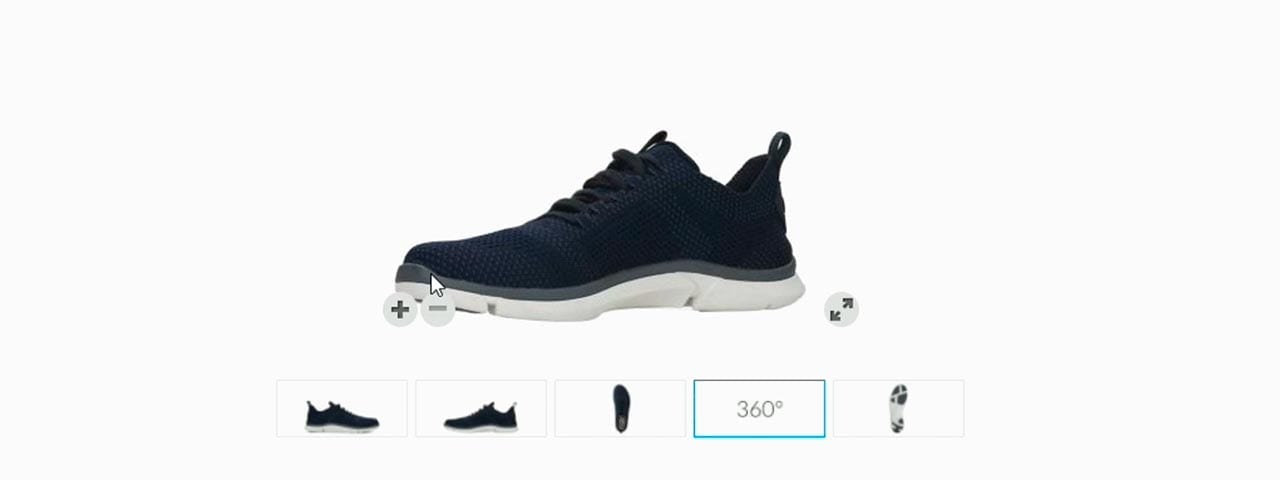
360-Degree View
If implementing VR on your e-commerce seems too farfetched or difficult, you can always try providing 360-degree views of your products instead. Allowing online consumers to interact with online products greatly increases their chances of purchasing.
By giving your customers a 360-degree product view of the product details and an all-around perspective as they explore the product, you can greatly enhance the overall e-commerce user experience.

User-Generated Content
Another relatively easy way to enhance your overall e-commerce user experience is through user-generated content. Simply ask your consumers to leave product reviews. Even better if you could get them to provide images or videos of them using your products. Even amateur photos and videos can be more effective in promoting your products than those taken by professionals. You should also ask your audience to share product reviews, videos, or images on their social networks.

A FAQ Page
Another of my key e-commerce user experience design elements is having a Frequently Asked Questions (FAQ) page. Most likely, your target consumers will have a few questions. Creating a page that answers the most frequently asked questions minimizes purchasing anxiety, delights potential customers, and guides them toward the checkout faster. An added benefit is Google uses FAQ pages in their voice search results.
Make sure to frame your FAQ page positively, pack it with actionable and helpful tips, and even include screenshots and images to make answers easily understandable. You can be even more helpful if you link to relevant answers directly from the appropriate product or website pages.
Be sure to include specific instructions for using and caring for your products, ideally in the form of downloadable PDF documents or short videos.

Reduce Bounce Rate
Another benefit of improving your overall e-commerce user experience is that it can greatly reduce your website bounce rate. Simply put, when potential consumers have a bad experience on your site, or if it does not meet their user expectations, they will quickly leave.
A high bounce rate is bad for your business because potential consumers have left your e-commerce site without performing any actions, such as completing a purchase. Through effective e-commerce UX design, you can get consumers to the right place and inform them about products they are looking for and intend to purchase.

How to Find and Fix UX Problems on Your E-Commerce Site
First and foremost, you should design your e-commerce website’s UI with your customer in mind.
Every element of your site’s design must provide the best possible experience for your users.
That means creating user-friendly navigation, easy-to-use search functions, and clear and concise product pages.
It’s also essential to make sure your site is mobile-friendly.
With more and more people shopping on their smartphones and tablets, you must design your e-commerce website for mobile devices. That means having a responsive design that looks great on all screen sizes and ensuring your site loads quickly on mobile networks.
Finally, you should constantly be testing and iterating on your UI/UX.
Even if you think your site is perfect, there’s always room for improvement.
Use analytics and user feedback to improve your ecommerce website’s UI/UX.
However, some general quick tips that can help include:
- Make sure your website is easy to navigate and understand. Users should be able to find what they’re looking for quickly and easily.
- Use clear and concise text throughout your website. Avoid using jargon or technical terms that might not be familiar to all users.
- Use high-quality images and videos to help improve the visual appeal of your website.
- Pay attention to the overall design of your website. Make sure it looks professional and polished.
- Conduct user testing regularly. User testing will help you identify any areas of your website that need improvement.
E-Commerce UX is an Iterative Process
The job of user experience design is not a one-time effort. Instead, you try something out in your store, analyze it, then make tweaks and improvements.
Sometimes you’ll get things wrong and revert the change. Other times you’ll strike gold and think about implementing the learning elsewhere on your site.
Through this process, you’ll learn a lot about your customers across segments and stages of their journey. But ultimately, investing in your e-commerce UX ensures you meet your customers in a way that makes shopping with you a breeze.
Final Thoughts on E-Commerce UX Design
There are many e-commerce UX design trends and hacks for e-commerce user experience design. In this post, I only outlined a few of them based on the immediate benefit they will provide for your e-commerce presence. Investing in e-commerce UX design benefits your online business, including increased engagement and conversions.
Your e-commerce user experience and UX design set your website apart and make it rise above the digital noise. E-commerce UX design works well with contemporary e-commerce user experience trends.
Some businesses may opt for a minimal and functional design. Others prefer a storytelling narrative by mixing up types of content to keep the reader hooked. Both are viable options you should consider. The important thing is to avoid common e-commerce UX mistakes.
E-commerce user experience is critical for your online store’s performance and success. It builds brand loyalty, inspires conversions, and encourages customers to share their positive experiences. If you are unsure where to start, we are here to help.

Looking for Better E-Commerce UX Design?
Are you selling online, but unsure if you provide a great e-commerce user experience? Our professional ecommerce designers will be happy to help you with this. But first, look at our portfolio and read our case studies.
Then, if you believe we are a good fit for your ecommerce web design needs, reach out to us! We offer a full range of consulting and design solutions for businesses and product brands.
And if you are still not sure how you can improve your e-commerce user experience, let’s talk! Our expert team will listen to you, answer your questions, and determine the best way to implement mobile-first e-commerce UX design strategies on your website. It is one of our specialties, after all!
Are You Satisfied with Your E-Commerce User Experience?
Did you consider any of the above e-commerce UX design principles as you built and launched your online store? Do you feel that you provide the best possible mobile e-commerce user experience? Or do you believe that shortcomings in your e-commerce UX design are having a negative impact on your online sales?
Please feel free to comment below so our audience can benefit as well and grab our feed so you don’t miss our next post! And feel free to share our post with your audience!
For more content relevant to your business or product brand – check out the range of articles on our web design blog. (This one, explaining how fixing ecommerce design mistakes increases sales, is an excellent place to start!)
Thank you! We appreciate your help ending bad business websites, one pixel at a time!
By Gregor Saita
Co-Founder / CXO
@gregorsaita