Why a Mobile-First Website is Essential in 2022!
Meeting the Expectations of Demanding Mobile Consumers
Take a look around you and tell me what you see. If you are anywhere in public, you will notice people around you focused on little glowing screens. Especially here in Asia, mobile consumers are everywhere, which makes mobile-first web design and having a mobile-first website essential if you want to meet your business objectives in 2022!
As a mobile-first web design studio, we have seen this trend coming for a while now. According to Statista, the number of smartphone users increased from 3.6 Billion in 2016 to over 7.5 Billion in 2021. Is your business website ready for all these mobile consumers?
Being Mobile-First is No Longer an Option!
Mobile-first web design was just a cool trend when I first started writing about it. But in 2022, having a mobile-first website is of critical importance if you want to appear relevant and stay ahead (or at least at par) in the digital world. There are several reasons why you must focus on mobile-first web design.

Your Audience is Mobile-First
The main reason you need a mobile-first website is that your audience is mobile-first as well. While the number of mobile users declined slightly from August to September 2021, mobile users continue to generate over 56.75% of all website traffic in 2021.
Consumers increasingly use mobile devices to interact with a brand, consume content, purchase products or services, read their email, engage on social media, and make dinner reservations or spa appointments.
Some of Your Audience is Mobile Only!
According to Hosting Tribunal, in 2021 the number of smartphone users in the US exceeded 280 Million! That is 85% of all people in the US. This figure is expected to reach 290 million by 2024.
And in many other countries, especially in Asia and Africa, that percentage is even higher. That means that if you do not have a mobile-first website, you are missing a significant portion of your target audience right from the start!
Search Engines (And Searchers) are Mobile-First
Since 2016 Google has used the mobile-friendliness of a website as a ranking signal and punishes sites n optimized for smartphones and tablets. This means if you do not have a mobile-first website, you will simply not do well in search rankings. Ouch!
According to Statista, in the second quarter of 2021 mobile accounted for 61% of organic search engine visits in the US. This means that even if you do come up in search, your potential audience will simply head on over to your competitors if you do not provide the best possible mobile user experience.
In 2022 merely having a mobile-friendly website will no longer cut it, sorry! If you want to rock your digital space, you must make your website mobile-first in 2022! Here are four key steps you need to take.
Let’s dive a bit deeper into what it takes to get a mobile-first website, starting with a closer look at mobile-first web design. Please note that I am referring to mobile-first design, not mobile-friendly design or responsive web design. I will get to that in a moment.

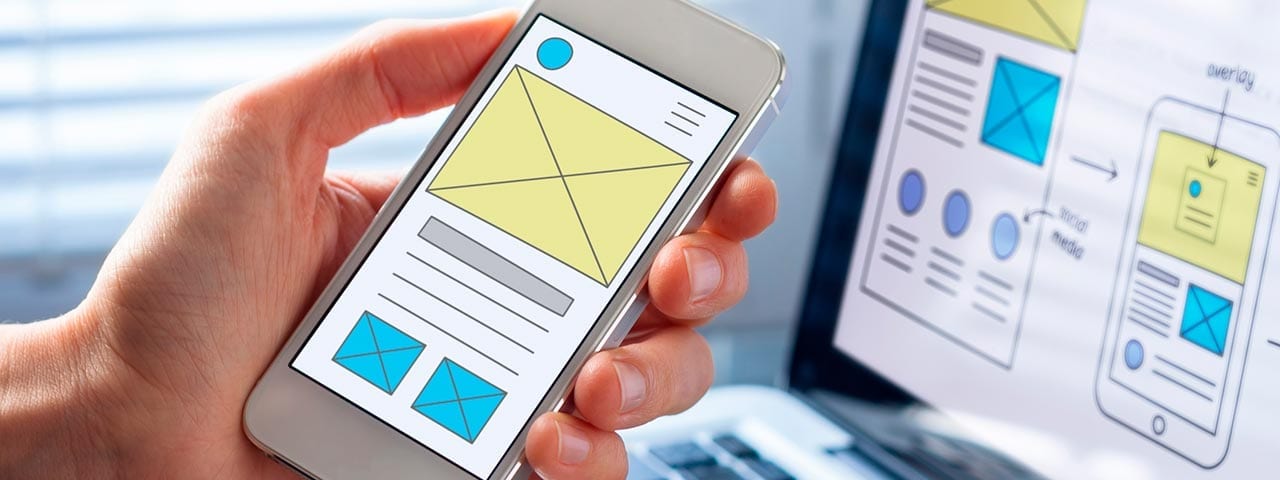
How Mobile-First Web Design is Different
In mobile-first web design, there are no separate desktop or mobile website versions. The initial version of a mobile-first website is designed for a mobile device. That means you focus on the design elements and content that are required to communicate your message and make sure these elements and content provide a great user experience on a small screen.
Instead of designing for the desktop click, mobile-first web design focuses on designing for touch. That doesn’t mean that desktop web design is not essential. Far from it, desktop usage is not going to end any time soon. Many consumers start their journey of conversion on a mobile device and continue on a laptop or desktop.
Of course, this takes a slightly different web design approach than designing for only one screen size or application. To succeed, you need a mobile-first web design strategy.

Mobile-First Web Design Strategy
A mobile-first web design strategy is a trend in website development where designing a mobile-first website for smartphones, tablets, and other mobile devices take priority over desktops. With a mobile-first design strategy, a web designer works within the constraints of a mobile platform, such as a smaller screen and slower processor, and then enhances the design for desktop use.
How a Mobile-First Web Design Strategy Works
In a mobile-first web design strategy, a company’s web presence is designed for mobile devices first and desktop second. The desktop version is as simple as possible. It can then be upgraded with additional features that are only accessible to desktop users.
This is different from a desktop-first strategy in which a website is designed for larger screen sizes and then has any non-compatible elements stripped to create a mobile site.
Another difference in a mobile-first strategy is that it can take advantage of mobile-specific technology such as GPS, data-collecting, built-in cameras, and near-field communication (NFC) to create features that are unavailable for desktop users.
I already mentioned that a mobile-first website starts with a mobile device screen. Mobile-first, web design strategies, use a process of graceful degradation and progressive enhancement to create designs that work well across all devices and screen sizes. Let me explain how that works.
Graceful Degradation and Progressive Enhancement
Graceful degradation describes the need to have a site function across a variety of device types and screen sizes. You determine the best design that keeps the site functioning from desktop to iPhone. Graceful degradation is a fancy term for removing certain functionality, design elements, and content as the screen size becomes smaller.
Progressive enhancement works in tandem with graceful degradation. You start with the most minimal functionality, design, and content for small screen sizes. You design for the mobile version first, then enhance the design and functionality as the screen size changes with new blocks of content.
Once again, progressive enhancement isn’t the same as responsive design. Responsive design is using media queries to target specific devices and screen sizes. It works together with progressive enhancement.
In 2022 merely having a mobile-friendly website is no longer going to cut it, sorry! If you want to rock your digital space, you must make your website mobile-first in 2022! Here are nine critical steps you need to take.

Creating a Mobile-First Website in 9 Easy Steps
1 – Audit Your Existing Site
Your website needs to be mobile-friendly before you can start thinking about making it mobile-first. The best way to determine that is to put it through the Google Mobile-Friendly Test. If it passes, you are ready to take the next steps. If you fail the mobile-friendly test, you at least know where your existing site is falling short.
Here are some common errors to look for:
- Slow mobile load times
- Broken or incorrect redirects
- Uncompressed images
- Blocked resources including JavaScript, CSS, and images
- Unsupported or unplayable content
- Intrusive pop-ups and other interstitials
- Mobile-only 404 errors
If your website has any of the above errors, you need to fix those before taking the next steps.
2 – Use A Responsive Framework
Mobile-first websites should never be based on a rigid website template or theme. This simply does not provide the best foundation for mobile-first web design. Instead, you should utilize a mobile-first framework. By using an HTML framework, it becomes much easier to enhance the design of your website for mobile devices.
Another advantage of a grid-based framework is that it uses columns and rows for designing website content and app interfaces. This makes it easy to optimize each section of your site for small, medium, and large screen sizes. You can also display or hide sections from smaller screens.

3 – Focus on User Experience
A mobile-first website’s primary purpose is to provide a great user experience for all website visitors. Your website visitors must be able to explore your site to learn more about your product and brand. This is why it’s essential to optimize your website for usability.
There are critical elements of a mobile-first website that need to be optimized for different screen sizes. The text needs to be appropriate for the user’s screen size. Images must be correctly sized and optimized. Use interactive buttons instead of text links and simplify the browsing experience by using mobile-friendly image galleries with swipe gestures.

4 – Thumb-Friendly Navigation
A key aspect of the mobile user experience is your navigation menu. The standard top-level menu with dropdowns simply does not work well on mobile devices. If your desktop website has an extensive navigation menu, displaying it as it is will take up too much space on a mobile screen. Instead, you should hide the navigation links behind a hamburger menu button.
In addition, your website must be thumb-friendly in 2022. Putting the navigation bar, menu, and even contact buttons in the space your thumb can reach (the center of the screen) makes your site more comfortable to use. And it improves your UX tenfold.

5 – Optimize for Mobile Page Speed
When it comes to mobile SEO and user experience, website page load speed is critical. Google has been using page load speed as a mobile ranking factor since 2018. Therefore, you must do everything you can to optimize your website for maximum page speed. Start by implementing the following techniques to improve website performance:
- Install a caching plugin: If your website is built with WordPress, you can use a plugin such as WP Rocket or W3 Total Cache to set up a caching system for your website.
- Install a CDN: Setup a free CDN to deliver website content according to the geolocation of the visitors to speed up the website. We use and recommend Cloudflare.
- Use a lightweight theme: Many website builders and themes contain a lot of unnecessary or bloated code. Even if this code is not needed on your site, web browsers still have to parse and load it. This will increase your page load time, and decrease your conversions.
- Optimize the images: Compress the images for mobile screens and use lazy-loading to deliver images without slowing page loading speed.
- Switch to HTTPS: Consider installing an SSL certificate and moving your website to the secure HTTPS protocol. It will not only secure your website — it will also improve loading speed.
- Upgrade to PHP 8.0: By upgrading the software version of your website server, you can achieve a reduction in page load speed of up to 10%. As of September 2021, the latest stable version of PHP is 8.0.11. If your current host does not support that version you can still use PHP 7.6.

6 – Optimize for Voice Search
Mobile consumers don’t spend time typing search queries on their smartphones. If you want to be relevant for them, you need to incorporate voice search as you make your website mobile-first in 2022. Reports estimate there are 111.8 million people in the US using voice search features – a 9.5 percent increase from the previous year.
As you optimize your website for voice search, consider the following:
How We Use Voice Search
Queries typed into Google are often abbreviated. Searches for “Sushi Restaurant” are much more common than asking the full question: “Where is the closest Sushi restaurant to my location?” Using long-tail keywords assures that customers will find your location.
Why We Use Voice Search
According to Google’s Micro-Moments Guide, voice search is most commonly used to answer these questions:
- I want to know ____________
- How to go ____________
- I want to do ____________
- Where to buy ____________
Each of these search queries identifies an immediate need, as I am hungry for lunch! Therefore, the best way to answer them is with short, accurate answers.

7 – Prioritize Local Search
The next step to make your website mobile-first in 2022 is to optimize it for local search. Over the past ten years, we’ve seen a dramatic shift towards a digital-first “near me” consumer experience, a trend that has accelerated amid Covid-19.
And you may be interested in knowing that 1 in 3 smartphone users decide to purchase from a brand simply because that brand shows up as they are searching for information, not necessarily because they decided ahead of time.
As you make your website mobile-first in 2022, prepare for local search by doing the following:
- Register with Google My Business
- Include high-quality photos of your business
- Keep your NAP (name, address, phone number) consistent across every website you’re listed on
- Include a detailed Schema Markup according to Schema.org
- Encourage reviews
8 – Utilize Accelerated Mobile Pages (AMP) – Or Not
Another step you can take to make your website mobile-first in 2022 is to implement Accelerated Mobile Pages (AMP.) And yes, AMP still affects SEO. But from 2021 forward, it doesn’t really matter if you use AMP or not – if you create a great Page Experience and meet Google’s new ranking factors.
AMP pages use stripped-down HTML coding and custom tags to achieve this lightning-fast load time, meaning that most articles will require two versions:
- An original version with full images and any multimedia you would typically include.
- An AMP version without any JavaScript, embedded content, lead forms, etc.
If you use AMP and it’s working for you, there’s no need to change that. The AMP Project is improving features and capabilities all the time, so why not benefit from that?

9 – Test and Improve
The final and most crucial step in mobile-first web design is to test your mobile-first website to make sure it looks just right on different types of devices, platforms, and browsers. Make sure your site looks as great on an old Android phone as it does on the latest iPhone.
You can quickly test your website design for responsiveness and consider A/B split testing your landing pages to optimize your site for the best mobile results.

Final Thoughts on Mobile-First Design
I have been saying that the future is mobile for a long time. Brands that fail to have a mobile-first website in 2022 will simply not be able to keep up. With the majority of consumers using mobile devices, brands that fail to prepare for the mobile-first web will lose too many potential customers.
If you want your users to have the best possible experience on mobile and desktop devices, mobile-first web design is the way to go. You won’t have to worry about there being mobile feature constraints, or slow loading times when using a mobile device. Google shouldn’t penalize you either since your website will load fast from any viewing device.
Finally, taking a mobile-first web design approach allows you to think about what needs to be on your site. Instead of trying to fill in all the whitespace with fluff, you focus on what the user wants/needs to complete the action. To maintain optimal functionality, you’ll work harder to make sure your site is full of only the most critical content and features necessary to help your business succeed.
Creating a mobile-first website is essential if you want to provide the best possible user experience for ever more sophisticated and demanding mobile consumers. However, mobile-first web design can get tricky, and you may require some professional help. If you are not sure how or where to get started, we are here to help.

Need Help with Mobile-First Design?
Here at PixoLabo, we offer a full range of mobile-first business website consulting and design services, including mobile-first web design and development, e-commerce solutions, search engine optimization, and WordPress optimization.
And if you are still not sure how you can benefit from a mobile-first website, let’s talk! Our expert team will listen to you, answer your questions, and determine the best way to implement mobile-first web design strategies in your online presence. It is one of our specialties, after all!
Is Your Website Mobile-First?
Do you have a mobile-first website for your business or product brand? If so, how has this helped your brand meet its business objectives? If not, what is the biggest obstacle you face getting a mobile-first online presence? Do you have other problems with your business website design?
Please leave your comments below so our audience can benefit as well and grab our feed, so you don’t miss our next post! And feel free to share our post with your audience!
Thank you! We appreciate your help to end bad business websites, one pixel at a time!
By Gregor Saita
Co-Founder / CXO
@gregorsaita


Happy to hear that you found this useful, Chester. Feel free to reach out any time if you have any questions or need help.
Happy to hear that you found this useful, Chester. Feel free to reach out any time if you have any questions or need help.